Uprooting Products of the Networked City
Jørn Knutsen
Oslo School of Architecture and Design, Institute of Design, Oslo, Norway
From a techno-cultural view on interaction, this article takes up the relationship between the technologies of the networked city and domestic networked products, and consequent material and conditioning relations to the field of design. This contrasts with more infrastructural framings of networked cities and ubiquitous computing. To reveal and discuss such relationships a research approach was adopted which involved the design and making of a prototypical playful networked product that connects to the Internet and the location-based service Foursquare. The product acts both as an epistemic object that holds arguments and bears knowledge for unpacking, and as a heuristic device for ‘critical making’. The research is framed within a discursive design view that focuses on the socio-cultural aspects of interaction and technology. Via a discursive tracing, and a related visual “ontography”, I reflect on and discuss the material realities of designing for and with the networked city, and consider how design research and practice can challenge pervasive tropes of seamlessness and immateriality. I argue that discursive and cultural approaches to interaction design are needed to further extend and explore our design notions about what networked cities and products are, and might become, in the near future.
Keywords – Interaction Design, Infrastructures, Materials, Networked City.
Relevance to Design Practice – My design work questions traditional notions of immateriality surrounding smart cities and products, and argues that design practice should take a more active part in unpacking the fabric and fabrication of Internet-connected products.
Citation: Jørn Knutsen (2014). Uprooting products of the networked city. International Journal of Design, 8(1), 127-142.
Received July 6, 2012; Accepted September 22, 2013; Published April 30, 2014.
Copyright: © 2014 Knutsen. Copyright for this article is retained by the authors, with first publication rights granted to the International Journal of Design. All journal content, except where otherwise noted, is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 2.5 License. By virtue of their appearance in this open-access journal, articles are free to use, with proper attribution, in educational and other non-commercial settings.
Corresponding Author: jorn.knutsen@aho.no
Jørn Knutsen is an interaction designer. He is currently a research fellow in the YOUrban project at the Oslo School of Architecture and Design, working on networked cities, connected products, social media and interaction design. Alongside the research work he is a founding partner in the Oslo-based design studio Voy.
Introduction
Culturally Connected Devices
Today an increasing number of everyday domestic products are being fitted with WiFi connections and are becoming a part of the so-called Internet of Things (IoT). Used by research initiatives, industry and design communities, the IoT describes near-future scenarios in which physical structures and objects communicate through and with the Internet (e.g. Kopetz, 2011). Consequently, interaction and product designers are faced with new forms of material realities, relationships and conditions when designing Internet-connected products. All of these aspects are hard to discuss, reflect on and relate to because of their inherent invisibility and obfuscation by cultural practices. This poses challenges for interaction design and research.
Alongside the traditional physical and infrastructural approaches to the IoT, we see the emergence of approaches that consider cultural and communicative concerns and contexts. This is a matter of unpacking the IoT and, along with it, interaction design and related research that is characterised by more scientistic orientations within human-computer interaction (HCI). This is significant for design and design research because, although networked products are hybrids of technology and cultural articulation, thus far our design-based inquiries into them have not often been located very thoroughly in human sciences. We may argue that this is largely a result of the legacies of both product design and computer science. However, in this article, I put forth the idea that these complex hybrid products, as a complement, also may be understood through their discursive production as much as through their technological mappings.
In order to investigate this further, I use a heuristic essay, which is a commonly used format in the field of humanities as a mode of argumentation and critical reflection. The essay is peppered with small illustrations that visualise the various components involved in investigating the construction and connection of a networked product, designed by me. I have done this to highlight the rhetorical nature of my design inquiry and writing, which aim to clarify the relationship between complex technologies and their materialisation through the design of hybrid products. They also indicate the knowledge required by designers to better understand such interconnections. The investigation and argumentation is conducted through the design, making, and analysis of a deceptively simple, hybrid product for homes: an Internet-connected wooden figure called Tre (Figure 1).
<
Figure 1. From the making of an Internet-connected wooden tree, Tre.
Overall, this work makes up a form of ‘discursive design’ that employs processes, tools and languages of product and interaction design combined with rhetoric and visual means to reveal new relationships and materials for design. This extends the notions and practices of critical design (Dunne 2001; Dunne & Raby, 2007) from their disruptive and art-centred contexts to emphasise the communicative and rhetorical abilities inhabited by objects and the processes that go into shaping them.
This article aims to move towards ways for design to engage in unpacking, revealing and discussing some of the realities of designing within a technological orientation that introduces new materials, relationships and legacies into the field. In general, the article argues for a more critical and material understanding, within a cultural and communicative perspective, about the field of interaction design when designing for and with a networked city.
Outline
In order to advance this argument, the article is structured as follows. The next section presents a number of contextual concerns that relate to the networked city and networked products. Subsequently, the article discusses a set of tropes—immateriality, infrastructures and medium—through which such networked artefacts and their situated uses may be understood. Following this, a section on hybrids and discursive design serves to take these contexts and concerns closer to productive practice, within an analytical perspective, using a reflexive- and communication-centred approach to interaction design. The methods section foregrounds how this was approached and achieved. The next section, labelled ‘Uprooting’, details the relationships among the complex components, contexts and infrastructures behind the discursive artefact Tre. It offers critical reflections on the design and argumentative heuristic adopted across the article and offers suggestions regarding how discursive design may be further understood and applied in communication-oriented design research and interaction design practice.
Framings
A Cultural Perspective
Murray (2012) writes, “To see any artefact (i.e. any human-made object) as part of culture is to understand how it becomes meaningful through the social activities, thoughts, and actions of the people who engage with it” (p. 3). A discursive and cultural view on the design of networked products is required because, as indicted by Murray with respect to interaction design, “we are dealing with an immature medium, which is much more diffuse and has much cruder building blocks at its disposal than a mature medium like print” (p. 3). The young and emerging forms of networked products are entangled in infrastructural conditions and technological realties that are not discussed adequately either in design research or amongst design practitioners or the general public. There is a growing sentience of everyday things that are highly woven into the covert landscapes of digital networks that is “[...] an intricate, invisible, landscape–one that is hinted at by the presence of antennas” (Mitchell, 2004, p. 55).
Indeed, things have always “enact[ed] themselves in amidst the system of the world” (Thrift, 2008, p. 160) such as transportation logistics, fabrication methods and material extraction. However, the realities of distributed digital networks are now increasingly added to the mix and now present designers with new affordances, challenges, opportunities and new intangible digital technologies and materials (e.g., Nordby, 2010; Vallgårda & Sokoler, 2010) that need to be considered alongside the traditional physical ones. Berry (2011) discusses code and software as a material that is not only technical but also social and thus it requires to be understood in cultural contexts. Kitchin and Dodge (2011, p. 4) indicate, “Although code in general is hidden, invisible inside the machine, it produces visible and tangible effects in the world.” In short, code as a material responds to, evolves with and takes part in shaping the techno-social context within which it takes place.
In the next section, I introduce the notion of the networked city and ubiquitous computing as useful framings for understanding hybrid products, as they now make up the boundaries, limitations, possibilities and the socio-technical context within which one designs hybrid products for the IoT.
Networked Cities and Societies
In his seminal blogpost, ‘The street as platform’, Hill (2008) described the state of a contemporary city in which the streets are
... immersed in a twitching, pulsing cloud of data. This is over and above the well-established electromagnetic radiation, crackles of static, radio waves conveying radio and television broadcasts in digital and analogue forms, police voice traffic. This is a new kind of data, collective and individual, aggregated and discrete, open and closed, constantly logging impossibly detailed patterns of behaviour. The behaviour of the street.
The products and services that we interact with every day are increasingly connected to the Internet and making use of, or contributing to, this pulsing cloud of urban data. They are entangled in larger networked assemblages that make up what leading thinkers in the fields of sociology, urbanism, anthropology, architecture and design call the networked city (see Galloway, 2008; Greenfield, 2006; Mitchell, 2003).
The networked city is a term used to describe the ongoing cultural, technological and spatial changes within cities brought on by the emergence of network technologies, embedded sensors and mobile and social media services. Everyday life in cities is increasingly being characterised by hidden and taken for granted interactions with wireless and mobile networks, with data and with embedded sensors. Undoubtedly, such technological and cultural developments have implications for how we design and perceive future products and services, and not only those products and services that are present in outdoor urban contexts but also, increasingly, those in domestic settings. Designers and researchers need to be attuned to these developments, the challenges they present and the way they influence design culture.
Networked Products
The concept of our products being imbued with computational and network powers is not new. Mark Weiser and the Xerox Parc research lab are hailed as the pioneers of the ubiquitous computing community that postulated a future where technologies “weave themselves into the fabric of the everyday life until they become indistinguishable from it” (Weiser, 1991, p.94). More recently, the concept of IoT has emerged from infrastructural, logistical and technological developments. It is important, as we have argued earlier (Knutsen, Martinussen, Arnall, & Morrison, 2011), that this conceptualisation of the IoT and its related research be expanded to cover the design and communicative contexts of hybrid products and services. We have introduced the term ‘hybrid products’ “to describe products that are connected to online services, that are based around digital data (often from sensors), and that rely on digital networks to function” (p. 196). Hybrid products and concepts such as smart things (Kuniavsky, 2010), meta products (Hazenberg & Huisman, 2011) and everyware (Greenfield, 2006) all try to encapsulate the convergence of physical space, objects and the digital.
At the 2011 Consumer Electronics Show (CES), Samsung revealed RF4289, a WiFi enabled refrigerator that permits you to “Check the morning weather, browse the web for recipes, explore your social networks or leave notes for your family—all from the refrigerator door” (Samsung, 2012). The ‘smart fridge’ is one of the clichés of ubiquitous computing and interaction design that keeps reappearing (Kuniavsky, 2010). Today, we are witnessing a burgeoning number of products with computational and network capabilities. It is not only refrigerators that are now connecting to online services; an increasing number of the domestic consumer products that are currently being designed are entangled with online platforms through various forms of Internet connectivity. Central to the functionality of many of these products is the ability to report to and make use of data from social media platforms, aggregated activity data or data from sensors embedded in the urban environment. Many large-scale hybrid products are built around a so-called ‘real-time stream’ (Berry, 2011) of data and exemplifies how
... users become a source of data too, essentially a real-time stream themselves, feeding their own narrative data stream into the cloud, which is itself analysed, aggregated, and fed back to the user and other users as patterns of data. (p. 145)
Thus, hybrid products are typically spread across various platforms, technologies and infrastructures, all of which need to be designed with and around to produce a coherent product.
Immateriality
These hybrids products, comprising atoms and bits, are unfortunately infused in an unhelpful trope of seamlessness, smartness and general immateriality, which obscures the actual materials and complexities that designers increasingly encounter. ‘Smart products’ are connected to the ‘smart city’ through ‘the cloud’ and make use of ‘big data’. Cisco, one of the leading companies in network technologies, states that “When billions of things are connected, talking and learning, the only limitation left will be our imagination” (Cisco, 2011). Blanchette (2011), on the other hand, argues that “the trope of immateriality is more than a convenient metaphor information age pundits reach for to cut through technical complexity. Rather, it clearly plays a central role in the several important arguments over the implications of our current society-wide shift to digital information” (p. 3). The Internet is a highly physical and tangible entity, and its components are deeply embedded in the already messy infrastructures of our built environments. The infrastructures that support the actual connections of networked products to the Internet today have swiftly been accepted and they are rarely discussed in design research or as an output of design processes.
‘Symbolic Sewers’
Conceptually, I draw on the legacy of Star (1999) to uncover the infrastructural realities of everyday computational things, “Study an information system and neglect its standards, wires and settings, and you miss equally essential aspects of the aesthetics, justice and change. Perhaps if we stopped thinking of computers as information highways and began to think of them more modestly as symbolic sewers, this realm would open up a bit” (p. 379). However, although Star studied communities of practices through anthropological methods, my research involves the discussion that problematises the features and effects of the networked city, by actively unpacking its fabric and fabrication. My design work combines Star’s perspectives with a cultural and humanistic approach to interaction design, which “aims to see as much of [the] larger web of meaning as possible in order to understand the context and connotations for particular design choices” (Murray, 2012, p. 1).
‘Inventing the Medium’
The main rhetoric and grand promises of the IoT, smart cities and smart products stem from the major technology developers. They promise more efficient, greener cities and seamless products that make everyone’s lives easier, as long as they can get hold of more data. The products they develop will inevitably be imbued with the powers of networks, computing and screens, similar to Samsung’s fridges. Such developments seem inevitable; however, as Davies (2011) argues, “What is inevitable is almost never interesting.” Parallel to the traditional large corporate developments, we are witnessing the growth of designers and developers, who do not belong to large technology corporations, but continually generate new products and conduct new experiments. These designers’ main objectives are not to make our social interactions more effective or to optimize our cities. Rather, they avidly explore novel forms of everyday interactive experiences using networked devices. They play a role in continuously ‘inventing the medium’ (Murray, 2012). An example that links to the design work presented in this article, is the project ‘Clocks’ (Jones, 2011) from Berg, which through a sketch-like model and film, explores, questions and unpacks the relationship between our connected devices and how they might read the current place and time.
Digital networked products are still a young and undefined medium. The practices and understanding that go into shaping them are still, to a considerable degree, crude. In this development of networked products, such explorational devices may be viewed as novelties or occasionally as strange, trivial and whimsical experiments. Nevertheless, these devices and their modes of inquiry are interesting because they reveal that, thus far, we do not fully understand what these devices and services are, what they mean for design culture and what they should do in terms of their embedded networks. Such digital networked products serve to break down traditional silos of product, interaction and service within design practice and research. Consequently, “much previous inquiry into the separate domains of product, interaction and service design [should] be questioned, layered, combined, and re-theorised at multiple levels” (Knutsen et al., 2011, p. 203).
Communication and Hybrid Products
‘Hybrid products’ describe an emerging breed of products that are amalgams of physical devices, data and software services. However, they are also hybrids in a socio-technical and cultural sense and are woven into the fabric of the networked city. The artefact Tre is designed heuristically as both an explanatory and a persuasive device to unpack some of this hybridity. It functions as a vessel to reveal the complexity of the relationships among materials, infrastructures and communications in a humanistically inflected techno-cultural perspective on hybrid products. The somewhat quirky behaviour of Tre, moving up and down depending on friends’ activities on the social networking service, Foursquare, prompts us to think about exploring more deeply the sets of relationships that make this behaviour apparent. The artefact may be located within a digital humanities investigation (e.g., Berry, 2012) into how we are, as cultural consumers, increasingly engaged in communicative interactions with hybrid products in the context of the networked city. This does not merely concern infrastructures and technological parameters; it is crucially also about the social, semiotic and performative relationships among hybrid products, social media and application devices employed by us, along with our communicative connections that constitute a rhetoric of the networked city. This perspective draws on research and inquiry from the humanities and the social sciences fields, whereas human computer interaction places weight more squarely on tools and user practices.
Discursive Design
The construction of a communicative artefact enabled me to reveal some of the relationships involved in its construction. From within humanistic, artistic and new media derived views on communication design, such an artefact, and the relationships that its behaviours articulate, may be related to the concepts from critical design described by Dunne and Raby (Dunne, 2001). In addition, drawing on a framing of interaction and communication design that merges media, technology, tools and mediations, such work may be more precisely labelled ‘discursive design’ (Arnall & Martinussen, 2010; Morrison, Arnall, Knutsen, Martinussen, & Nordby, 2011), which goes beyond the limited view of objects’ communicational functions (Crilly, Maier, & Clarkson, 2008). Discursive design acknowledges the messy, informal and multi-layered discussion that an object might partake in. Such a humanistically centred approach to interaction design seeks to expand the cultural understanding of digital design, both within design itself and in relation to the broader communicative public sphere.
From a design and design research perspective, this article therefore highlights the assemblage of relationships between a wooden product with its seemingly naive behaviour, the interpersonal activities of the discourses of a social media service, and the narrative of messaging through a complex weave of socio-technical actors. Here, I draw on perspectives from the actor-network theory (ANT) (e.g., Latour, 2005) that accentuate the relationships between human and non-human actors, and go on to trace their connections to examine and reveal the assemblage mentioned above and how this occurs in, and makes up, our unstable social worlds. ANT acknowledges and reminds us how our social relationships are processes that need to be performed continuously, and how things also are scripted by and composed of complex systems. ANT offers valuable insights and resources that enable us to map the complex relationships between technologies and humans. However, Yaneva (2009) suggests, “An ANT approach to design would consist in investigating the culture and the practices of designers rather than their theories and their ideologies [...]” (p. 282). As such, this article is not a study from ANT perspectives, but rather a response to these perspectives in my capacity as a discursive designer-researcher and not a social scientist of technology.
In their work on computer architecture, Blaauw and Brooks (1997) note, “it is often difficult to discern the real design dilemmas, compromises, and struggles behind the smooth, after-the-fact description” (p. 7). Latour (2008) argues that recognising things as acts of design opens them up, and the we need “tools that capture what have always been the hidden practices of modernist innovations” and “means for drawing things together — gods, non humans and mortals included” (p. 13). Although the smooth, sanded and painted surfaces of the networked object Tre (Figure 2) may also obscure the dynamics of its design, this research text traces the trajectory of its operations and rhetorically demonstrates the specifics, sites, services, materials, pathways, wires, protocols and systems that together make its communicative actions possible. That said, and with reference to more infrastructurally based research, it is important that such a discursive design activity—in terms of its design and embodiment in the networked product—is understood as a mode of cultural articulation with respect to more popular, mediational and socially practiced communication. This communication itself takes place in urban settings that are increasingly characterised by the flow of urban data, sensors and mobile devices.
<
Figure 2. The smooth after-the-fact description of Tre hides the complexities that lie behind.
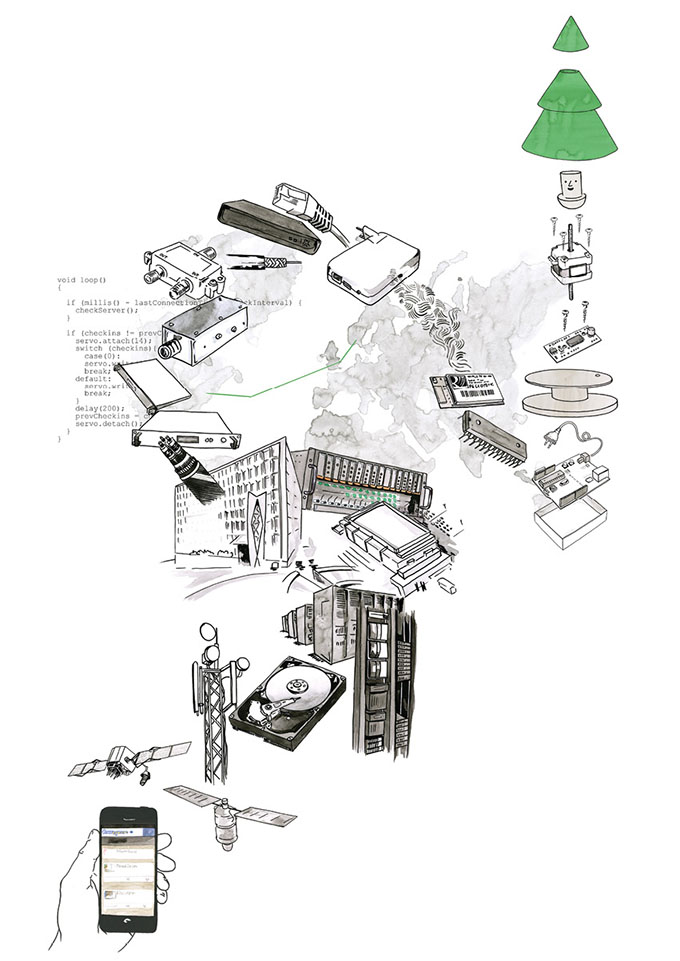
In the subsequent sections, through a discursive design and its presentation and a discursive hybrid object, I have undertaken a rhetorical uprooting and unpacking of infrastructures embedded in Tre. This partially necessitates disambiguating a measure of infrastructural entanglement through tracing, mapping and illustrating the relationship between the product and the invisible infrastructures of the networked city. Such a tracing draws on perspectives and similar methods within ANT as textual provocations or stylistic devices in the form of lists of actors. Ian Bogost has coined such lists ‘Latour Litanies’ (Bogost, 2012). Their “primary value is to establish the autonomous force and personality of individual actors, rather than allowing them to be reduced to or swallowed up by some supposedly deeper principle” (Haram, 2009). Lists is a basic concept within ANT that highlights actors and their relationships. Such a rhetorical move combined with design practice with a communicational focus, permits the construction of an essay populated by visually illustrated elements, that taken together form an ‘exploded view‘ of a networked device. These graphics are the components of a wider composition that itself gives us a ‘device’ to present what is, in effect, a means of devising.
In the next section, I go on to describe Tre, the methods and thinking behind it and how it works as a reflective, discursive and critical practice on multiple levels.
Tre
On Design Practice
The artefact Tre is the result of my own design and critical practice from conceptualisation, to coding, sketching, shaping and refining. Tre is an outcome of a design process that explored the question of how one can connect the public and private spheres and embed the behaviour of the street into domestic settings, without being obtrusive or annoying. This process led to the conception of the idea of an ornamental wooden character silently displaying information from the Web. Several form factors, forms of information display and personalities were explored through cardboard and paper prototypes before finally settling on an aesthetic that draws on decorative woodwork such as the ‘Konashi’ figures by designer Giglio (2010), and combines this aesthetic with the concept of ambient displays (Wisneski et al., 1998). These are objects in physical space that display online information in the background at a glance.
Beyond Surfaces
On the surface, Tre is a wooden figure made out of lathed poplar, a light and fast growing timber, which is dipped in water-thinned acrylic paint. The inside is hollowed out to fit a small electronic motor and gears that enable the raising and lowering of its head, toting a hand-painted face. At the base, a thin cable pokes out and connects the motor to an Arduino prototyping board, which is located in an external wooden box, enabling Internet communication and control of the motor.
Tre makes use of urban data from the popular social media service, Foursquare (e.g., Wolny, 2012). Central to Foursquare is a smartphone application that permits people to share their current location on their social network, by ‘checking in’ to places such as restaurants, cafés and parks. Foursquare is used to determine the location of one’s friends and to self-reflect on one’s social and spatial life in the city. As a by-product, Foursquare also builds a huge knowledge base of your network’s activities, enabling the creation of new personalised maps that let you explore the city in new ways. Researchers from the Centre for Advanced Spatial Analysis (CASA) have employed data from Foursquare to conduct various forms of spatial urban analysis (Bawa-Cavia, 2011).
In contrast, this article does not use Foursquare data for quantitative and spatial analysis of data, but rather as a means for investigating new forms of interactions with data, in domestic contexts, that relate to people’s activities in spatial and urban settings. Tre makes use of real-time data streams from Foursquare to inform people when their friends are in a certain, user-definable, vicinity. For example, if one of your friends on Foursquare checks into a café that is located within 2 km radius of your home, Tre will raise its topmost part, revealing a head with a painted face, turning the figure into a character. After 30 minutes, the head will descend, turning the figure back into a tree, awaiting further check-ins in your local area. In this way, Tre works as a highly place-specific networked object that presents information at a glance. In effect, its form deliberately conceals technical complexity; it also suggests something is at work behind its animated actions. In the subsequent sections, I will explain the connections and signals behind these animated actions; however, before that, I will provide some more detail on the design and research methods used.
Methods
Reflective Ontography
In the ‘uprooting’ section below, I will be following a specific bit of data related to Tre, tracing it through wires and various technical devices, and pausing at certain locations to reflect on its conditioning and wider relationships with hybrid product design. In this way, Tre acts as an ‘epistemic artefact’ (Tweney, 2002) creating knowledge through its design and creation. It also works analytically as a conceptual, critical and discursive object that has embedded arguments, which are brought to the surface, analysed and discussed through the illustrations and explorations in this article. In this manner, Tre seeks both to broaden the dominant understanding and approaches to design of the IoT, and to act as a vehicle for unveiling the relationship between networked products and the technological foundations of networked cities.
Central to the research presented here is what Schön (1983) labelled ‘reflection-in-action’ and ‘reflection-on-action’, meaning a form of thinking and knowledge-creation that is made possible through actively engaging and designing a product based on the materials of the networked city. Such a research-by-design approach “implies that the design practices by themselves have an inherent element of investigation, innovation and knowledge generation” (Sevaldson, 2010, p. 11). This also relates to a constructive approach to design research (Koskinen, Zimmerman, Binder, Redstrom, & Wensveen, 2011) that is complemented with a post-practice reflection that involves deeper historical and theoretical research into the materials, infrastructure and systems uncovered by the reflective practice.
In traditional industrial and product design practice, a common visual tool is the exploded view drawing that shows the relationship or order of assembly of various parts. However, a hybrid product such as Tre comprises more than the mere immediate physical parts that make up its tree-like appearance. The results of the reflective practice are presented below as an approach to provide an exploded view that reveals the assemblages that hide beyond what is immediate and apparent. However, rather than an exploded view, I present an ‘uprooted view’ of Tre, which pulls the product out of the ground, with its technological entanglements and assemblages—that are obfuscated by their own success—now exposed for all to see, reflect on and discuss.
Bogost (2012) called such a method a ‘visual ontography’ that “is meant to clarify some complex physical system for the benefit of a human constructor, operator, or designer” and where an “unseen situation of things is presented in a way that effectively draws our attention to its configurative nature. An ontograph records the presence of many potential unit operations, a profusion of particular perspectives on a particular set of things” (p. 52). As such, Tre is a conceptually designed networked artefact that enables me to rhetorically unveil a set of relations and configurations behind it.
Tracing
Concerning ‘reflection-in-action’, the ‘uprooting’ below provides an account of some of the aspects regarding the process of designing and building an artefact such as a communicative device. This reflection also includes a designer’s own grappling with a mix of materials involved in making a hybrid product actually work. With respect to Tre, this involved tracing what components—from microprocessor units to large scale systems and services—needed to be in place. This led to an investigation of these individual components, their properties, related documentation and literature, and applications in other artefacts and devices. It was necessary to situate these components and to connect them to current cultures of communication and interaction design. In terms of the rhetoric of this research text, I include a set of illustrations that have been drawn to highlight the many different types, sizes and functions of the components and systems that make it possible for a networked product “to raise its head”. These illustrations have been styled in a similar graphic idiom so as to visualise their membership in a network of actants. This idiom also echoes the seemingly naive functionality of the playful action and aesthetics of the design.
Instrumentation
Conceptually and analytically, Tre works as an instrumentation of expectation that is a part of an ongoing project that seeks to explore new forms of networked products in homes and to move technology out of the traditional tech-world and into homes and everyday lives. Tre defies technology expectations and, through a design vernacular, critiques existing approaches and suggests new approaches to design for and to understand the IoT and the networked city. As such, Tre can be considered a designerly pun in the form of a technologically augmented tree-shaped piece of furniture that acts as a starting point for the subsequent uprooting that the remainder of this article now enacts rhetorically.
Uprooting
Departure

Consider Figure 2 in which Tre’s head is in a lowered state. What set of technologies, infrastructures and materials must collaborate for it to raise its head? The action of raising the head is part of a larger voyage that begins in the electric motor that enables this movement. The voyage follows the electric signal through the symbolic sewers—or the tubes of the Internet (Blum, 2012)—as the signal transforms, adapts and materialises in various forms, until we locate its point of departure. In my rhetorical and visual unpacking of this voyage, I stop and discuss phenomena, devices and places such as the microprocessor, radio signals, modems, submarine and land cables, data centres, GPS satellites and the iPhone. These elements are all part of a larger assemblage of technologies and social relationships that they enable. More importantly, they are also less visibly part of the product I call Tre.
The departure takes place inside a fairly conventional 1930s apartment located in a fairly average residential area in Oslo, Norway, and will take us across the globe, through oceans, American wastelands and into the skies beyond the ionosphere. Along the way, we will stop to reflect and discuss several of the nodes in this vast root system of technological devices and infrastructure and their relationships with a friendly Internet-connected wooden object. Similar journeys can be found in Google’s interactive infomercial ‘The Story of Send’ that follows an email through the inner workings of Google’s data-centres, or Blum’s (2012) recent book ‘Tubes’, which is an in-depth account of the physical and geographical infrastructures of the Internet. Blum, however, has an interest in the physical geography of the network, whereas this article investigates how these physical locations and their content and relations have various implications for design culture and understanding. Bowker and Star (1999) have discussed this as an ‘infrastructural inversion’ that “[foregrounds] the truly backstage elements of work practice” (p. 380). Such inversions are important because they provide an insight into, and reveal the complex interweaving of, infrastructures, technologies and tools, which is not apparent by just considering a finished product. After following the subsequent uprooting, the reader will, hopefully, view the seemingly simple wooden figure in a somewhat different light.
Processing

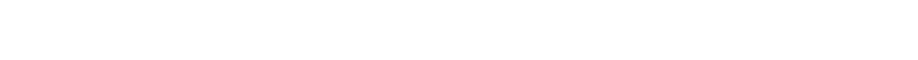
Tre is hollowed out to fit an electric motor that is capable of turning a metal rod that, in turn, controls the movable head. The motor spins on receiving a flow of electrical current that is supplied to it through a thin copper wire that leads out from the wooden figure to a nearby wooden box. Inside the wooden box, we find an Arduino prototyping board that is fitted with an ATmega328 microprocessor. It is this microprocessor that controls the flow of current to the electrical motor. It is placed outside the wooden figure because of size and form factor considerations. Detaching the microprocessor from the object, however, opens up the possibility of controlling multiple objects from the same processing unit, which is suitable if one would like to build a small family of such objects, each reacting to different forms of data.
The ongoing proliferation of networked computational things in our everyday lives is fuelled by dropping prices and the increasing miniaturisation of processing power. Kuniavsky (2010) notes, “As new information processing technologies get more powerful, older technologies get cheaper without becoming less powerful.” (p.5). The ATMega328 is an AVR type of microprocessor that has traditionally been used in various automation applications such as security, safety, power and entertainment systems. It is hailed for its ability to handle high-level programming languages, including programming languages that have strong abstraction from the details of the computer, such as object-oriented languages. This has enabled more people to engage in the programming of physical hardware and is now widely used in the prototyping board Arduino, which has quickly become a standard tool in interaction design education and practice. Just as object-oriented programming languages have changed how developers think about software (Berry, 2011), Arduino and AVR chips have certainly been instrumental in shaping how designers think about embedded and physical computing. Arduino’s widespread use has developed into a community of practice (Wenger, 1998) on the Web that shares code and physical computing tutorials, once again increasing the accessibility and lowering the threshold for participation.
Invisible Radio Communication
Bundled together with the microprocessor, we trace the signal to a Roving Networks RN-131g (Roving Networks, 2012) wireless module that can connect to and interact with 802.11b/g wireless networks. The module’s physical dimension measures 38 mm × 20 mm × 4 mm, making it ideal to be embedded into small objects such as Tre. The RN-131g consumes very little power and can run for years on two standard AAA batteries. Moreover, it can wake-up, connect to a wireless network and return to sleep in less than 100 ms. In our case, however, it is connected to the electrical grid, and is therefore tethered to the length of the electrical cord and the location of power outlets.

Visually, the RN-131g might look innocuous; however, beyond the tangible and the visible, it hides an invisible landscape of radio waves. This pool of low pitched light, well below the visible spectrum, is what Mitchell (2003) refers to as the ‘electromagnetic terrain’ of our networked cities. Radio is an archaic method of transporting information through the air by modulating electromagnetic waves. Since its discovery in the 1860s (Maxwell, 1865), radio has proven exceptional at finding itself in new forms of applications and uses. The electromagnetic spectrum is now a fine-grained mesh controlled by national governments that assign and determine the use of the various ranges of the spectrum (i.e. U. S. Department of Commerce, 2003).

The inexpensiveness of routers and DIY installations has made WiFi base stations a ubiquitous phenomenon, especially in cities; therefore, now, their existence is taken for granted in everyday urban and domestic life. We only really consider WiFi when it breaks down, that is, when the front LED changes from a stable green glow to a disturbingly blinking yellow. Star (1999) defines “becomes visible upon breakdown” (p. 382) as one of the defining properties of infrastructures. When this happens, the problem is that one knows that something is wrong, but does not necessarily know what is wrong. It is important for designers and researchers, then, to acknowledge and question the radio waves’ interconnectedness to networked products. As Martinussen (2012) notes, “Importantly for design research, we also design with and around these phenomena.” Indeed, practically, one of the major design considerations for connected products is the pairing of the physical device and the WiFi router. WiFi networks are commonly protected with various forms of encryption technologies to permit secure connections and to keep unwanted users off the network. For the networked product to function, it needs to be fed the credentials of the network through a piece of software that takes care of the paring process; for example, the Withings Body Scale (Withings, 2011) requires the user to install and run a “pairing wizard” software on a computer to make it work. Another example of this is the Little Printer (Webb, 2011), in which a dongle plugs into a vacant ethernet port on the router and provides an alternative network that operates on another frequency band than the WiFi router and can be used exclusively by the connected product(s). This strategy opens up for connecting several networked objects without more dongles or pairing. Additionally, it enables one to individually and directly address the networked product over the Internet.
The nature of the WiFi radio signal and its embedded security protocols in these cases require thorough consideration and have a profound effect on the design and experience of use. Designing networked product entails a material understanding of the security protocols and of the various technologies that enable the product to connect to the network.
Domestic Clutter
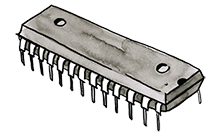
Through a twisted pair of copper wire, an ethernet cable, we can now trace the signal to yet another of these anonymous black boxes with blinking LEDs on its front. The word ‘Modem’ is an abbreviation for Modulator Demodulator, which means that it translates analog signals into digital ones. This particular modem sits between the digital world of computers and the archaic world of analog television.

By examining the history of the coaxial cable, we can interpret the existence of the modem as a symptom of how new forms of technology rely on infrastructures developed for a different time and for a different propose. In a Latourian sense, this is a form of historicity (Latour, 1999), that is, how new technological developments change the use of existing infrastructure. The Internet has reinvented the cables, so to speak, and has altered their use and role in the modern world. The existence of the modem also underlines that “The spaces into which new technologies are deployed are not stable, not uniform, and not given. Technology can destabilise and transform these interactions, but will only ever be one part of the mix.” (Bell & Dourish, 2004, p. 2).
Long Haul

We are now leaving the confines of the small urban apartment and going into the ground, beneath roads and pavements. We are still swooshing down a copper wire; however, at some unknown place, not too far away from the building, we probably pass through several signal amplifiers before passing through yet another signal converter. This time, it is a converter that translates the racing of electrons in copper wires into pulses of light rushing through glass-clad fibres of silica and vice versa. These alternations between fibre optics and copper wires are typical of so-called hybrid fibre-coaxial networks, where the old, existing neighbourhood coaxial infrastructure is connected to a newly built city-wide fibre optical transport ring. Fibre optic communication permits transmission over greater distances and higher bandwidths than other forms of communication and is more or less immune to electromagnetic interference, which occurs when metal wires are used.
Somewhere along the line, the signal leaves the fibre optical transport ring through a cable modem termination system, which, using a high-capacity packet transport, links to a network service provider’s backbone and routes the signal into one of several Internet Exchange Points (IXPs). IXPs are a part of the infrastructure through which Internet service providers exchange Internet traffic among their networks. The IXPs are indicative of the massive amounts of different actors in this field, all with their own financial and technological deviations and financial desires. According to Blum (2012), “The networks carry networks. One company might own the actual fibre-optic cables, while another operates the light signals pulsing over that fibre, and a third owns (or more likely rents) the bandwidth encoded in that light” (p. 19). IXPs are manifestations of where several of these actors meet, negotiate their signals and interconnect.

Our signal, however, leads us out of the city and out of the country. At some unknown landing point, we plunge into the ocean through a vast network of submarine fibre optical cables (Mahlknecht, 2010). The precursor of our modern day submarine fibre optic cables was laid as early as in the 1850s and was a tremendous feat of engineering, which created new fields of inquiry. However, in his legendary hacker venture along the longest wires on earth, Stephenson (1996) notes, “wires have never been perfectly transparent carriers of data; they have always degraded the information put into them”. They are subject to natural deterioration and human activity. In February 2008, a ship attempting to drop anchor at sea during bad weather in the Mediterranean accidentally sliced through the Flag Europe-Asia and Sea-Me-We 4 fibre optic cables, which between them carried 75% of all traffic to the Middle East and South Asia, a region with over 75 million Internet users (Johnson, 2008). Such incidents show how reliant Internet-enabled products are, in contrast to the immaterial trope, on highly physical “real-world connections put in place through massive physical effort” that are vulnerable and prone to failure, well beyond the powers of any designer or developer.
Data Materials
The submarine travelling fares well and we find ourselves in one of the several American East Coast’s submarine landing points. Through landing points, IXPs, switches, routers, network access points (NAPs), converters and miles upon miles of fibre optic cabling, we arrive in an innocuous building in downtown San Francisco. Inside the glass-clad building are racks upon racks of hard drives and routers. This is where the data centres of my web hosting company are located. Tre is programmed to load a file from this location every third minute, even though Foursquare has a rate limit of 500 requests per hour. Tre is not an object where efficiency or superb accuracy is of the essence, but rather an object that indicates presence and social awareness ambiently. In such a view, a potential three-minute lag is not problematic. A well-considered refresh rate is also an act of designed technological solidarity that perhaps should be considered by more designers to decrease the load on already overloaded data services.

The file that Tre reads is the output of a piece of software, running on the web server, which crunches and processes data from Foursquare. Crunching the data from Foursquare is processor- and memory-intensive work, which is not suited for the embedded microprocessor. Therefore, instead of reading unprocessed data directly from Foursquare, Tre interfaces with my proxy script that processes and crunches the data from Foursquare into pre-digested packets of data.
The script interfaces with the Foursquare data-stream through its application programming interface (API). APIs have become an almost standard offering of online services that have ambitions of becoming a ‘platform’ (Gillespie, 2010) around or upon which others can build new products or services. Implied in the term ‘platform’ is a “comforting sense of technical neutrality and progressive openness” (p. 360); however, the fact of the matter is that what is offered and how it is offered is a highly politicised decision based on opaque technological, financial and strategic deliberations that are, for the most part, unavailable for third party designers and developers.
Another aspect of APIs is the data or the raw material (Shedroff, 2000) that is obtained from the API. It is one thing to read the API documentation to get an overview of what is offered, but quite another to truly understand and get a feel for the material and its qualities, its edges and grains. In one sense, data from Foursquare is as much a material part of Tre as the glued, lathed, sanded, painted and oiled poplar wood that makes up its physical form. The data from Foursquare have their own qualities and properties such as granularity, update rates, history, wrapping, weight and scale. Through methods such as material explorations (Armitage, 2009), which imply building tools in code that seek to visually uncover these qualities, one can discover what is possible in addition to new, interesting and not so apparent aspects within the data. Such material exploration can lead to “a better understanding of the data available: what there is, how to represent it, what the core concepts are” (ibid). Material explorations are great methodological design tools; however, they also expose us to the technological realities and perils of negotiating varying formats, standards, security protocols, server technologies and programing languages. They uncover and present us with the often overwhelming amounts of data and serve as the first reality check of what is possible with the tools and resources available to us.
In Space
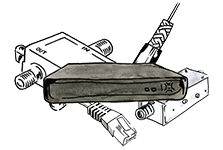
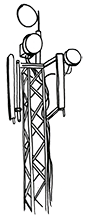
To find the origin point of Tre’s actuation, we have to once again embark on a journey across, or rather beneath, the Atlantic ocean, through the Internet tubes, back to Norway and up to the rooftops of Oslo. Our cities are covered with a continuously growing and dense mesh of mobile antennas that cling to our rooftops and walls where they loom over us, beaming their electromagnetic waves over the cityscape. If we direct our gaze upward, they are hard to miss, although they sometimes try hard to camouflage and blend into the background.

Entangled in this ‘electromagnetic terrain’ (Mitchell, 2003) are our handheld wireless network terminals. In 1981, the design and architect critic, Banham postulated a great American gizmo (Banham & Sparke, 1981) that in many ways described a device similar to our contemporary smartphones; according to him, a “great American gizmo [that] can get by without any infrastructure” (p. 108). Holmes (2010) reminds us that our current day gizmos are “now equally dependent in its operation upon a vast array of infrastructures, data ecologies, and device networks”. Indeed, it is the operation in and through a vast ecology of interconnected systems that enables the device to be marketed as a magical and ethereal device that provides access to the world of information on the tap of a finger and in the palm our hands. It would be naive then to think that a device with such a widespread proliferation would not impose on our popular imaginations and expectations. Berryman (2011) argues, “The advent of the smartphone is likely to fuel consumers’ expectations that other products, from home appliances to industrial equipment, will be similarly ‘connected’” (p. 63). Similarly, blinded by the dazzling lights, designers are also influenced by the dominant notions of interactions and of the interconnected ecologies put forth by the iPhone. However, I argue that design should not just surrender to these dominant notions, but rather question, explore and discuss them through the practice of design.

Here, Foursquare’s service avatar (in Kuniavsky’s (2010) terminology) is an application (app) or a coded piece of software running on an iPhone. Inside the app, when a user taps the ‘check in’ button, the app enters another realm of finely interwoven technological, political and material matters. In 2008, when Steve Jobs presented the iPhone 3G, he also nonchalantly introduced and popularised GPS as a part of the location services on the iPhone platform. Contrary to popular belief, getting a fix on your location is not only achieved through triangulations of GPS satellites lingering in near earth orbit, but rather a whole subset of complementing technologies. In their support documentation, Apple (2012) writes, “Location Services allows applications such as Maps, Camera, and Compass to use information from cellular, Wi-Fi, and Global Positioning System (GPS) networks to determine your approximate location.” It is this combination of mobile cell tower triangulation, database lookup of WiFi network names, correlating signal strength and algorithmic calculations of satellite streams that enables a satisfactory user experience of our location-based services in mobile phones.

Foursquare was one of the first successful so-called location-based Services (LBS) or mobile social network systems (MSNS) that made use of location-based services in the new smartphones. It is interesting to note that the founders of Foursquare worked on a similar product called Dodgeball (Humphreys, 2007), which predated the iPhone and its location capabilities, and used text-messages to ‘check-in’ to locations. Similarly, Twitter also used SMS as the primary mode of communication before the advent of smartphones. It was not until the alignment of infrastructural technologies of wireless data transportation such as 3G and EDGE, wireless data rates from mobile providers, affordable data-centres, assisted GPS and a user interface in the shape of the iPhone, that these services truly became relevant and successful. The mobile platform has become so central to social media services that in many ways the networked city enables and conditions the design and use of contemporary social media services.

The user experience of Foursquare on the mobile platform is linked and key to the functionality and user experience of the wooden figure on the shelf at home. If no one uses Foursquare on their mobile phones, the value of Tre is diminished and left to a life as an inanimate decoration. Such entanglements are relevant not only for app-connected devices but also for devices that rely on the quality of data from embedded sensors or real-time data from, for instance, city bike services. If the quality of the data drops or simply disappears, so do the products or features that rely on it. When discussing networked products, we cannot detach what we perceive as the ‘product’—the thing that we interact with—from the underlying infrastructures and services that enable it.
Back in my 1930s apartment, on the kitchen shelf, Tre suddenly pops its head up (Figure 3 and 4); the data on the hard drive in the data-centre in San Francisco has indicated that one of my friends has checked into a place not far from here. I may or may not notice this change in Tre’s appearance; there are no alarms or notifications on my phone, just the silent raising of the Tre’s head. When I do notice the change, though, there is a calm sense of place and an ambient feeling of the presence of friends nearby, and I can choose to open the Foursquare app on my phone and dig further into the data mines to see who and where he or she has checked in.

Figure 3. An exploded view of Tre.

Figure 4. Tre finally raises its head.
Conclusion
Discursive Design Engrained
This article addresses the question of how practice-based design research can contribute to revealing and discussing the material and conditioning aspects of the infrastructures of a networked city and the products that are increasingly engrained in it. The uprooting of seamlessness of elements of the networked city presented above through the artifact Tre is an attempt to peel away the veil of immateriality that surrounds hybrid products. Through the rhetorical unpacking of a seemingly naive artefact, I point towards a material reality for design networked hybrid products that is in stark contrast to the ones depicted in popular imagination, advertising and media, where the networked city and its products are infused in unhelpful tropes of seamlessness, invisibility and immateriality. At one level, design is inherently part of such a rhetoric in its struggles to abstract and remove users from the complex realities of technological systems. At another level, the uprooting that is performed here is one approach to how practice-based design research can engage in the discourse and rhetorics surrounding interaction design and new forms of networked products so as to “sensitize us to our shared ‘technological unconscious’, to uncover the infrastructures that make our techno-binges possible” (Morozov, 2013, Chapter 9, Section 3, para 11).
As an artifact, Tre is conceptualised and designed to be uprooted, and to represent an argument. It is deliberately conceptualised and designed as a simple communicational product that principally does only one thing; a physical device that alerts you about the presence of your Foursquare friends. All other functionality is stripped away to be able to focus on this one function. This focuses the communication and gets rid of other potentially confusing functionalities that could obstruct our understanding of the product. Relating the product to a service such as Foursquare places the product more precisely within the specific socio-technical context and discourse of a networked city, and brings to the surface some of the relationships that one generally does not see discussed and that are poorly understood. Today, location-based social network services are still an emerging and developing instantiation of the networked city that is increasingly making its way into people’s everyday lives. They are part of an immature medium, yet one that is open to discursive design innovation and to a rhetoric of playful and critical examination.
Tre’s aesthetic and whimsical nature is an attempt to ground a discussion about the relationship of networked cities and networked products outside the traditional visions and motifs of greater efficiency, optimisation, immateriality and seamlessness. Through its design it proposes to move beyond what Morozov (2013) labels ‘solutionism’ – the urge to uncritically solve problems with technology. Tre doesn’t try to solve a specific ‘problem‘, rather it proposes greater attention to the playful and the aesthetic in our approach to the internet of things and to the networked city. It is important that through design we find ways to articulate and reveal the potential for such discussion. The character of Tre, then, is designed to embody the narrative of the uprooting, to act both as a protagonist and an iconic form to anchor the discussion of how the infrastructural layer of networks takes place in and through a product and service that people can envision having on a shelf in their own kitchen. Such a constructive and productive view within discursive design leaves the confinement of critical theory with which critical design is mainly occupied (J. Bardzell & S. Bardzell, 2013). Rather than being merely ‘critical’, my work is also, hopefully, inspirational and productive.
Through the uprooting I quite literally perform the principle, from within STS and ANT, to “follow the actors” (Latour, 2005). The problem for STS, as Lucy Kimbell (2010) reminds us, is that “STS research talks about studying performativity and materiality but relies still on written texts for producing and disseminating research.” As such, Tre, the illustrations and the uprooting activity on site and across a network responds to the encouragement from Latour (2008) to turn ‘matters of fact’ into ‘matters of concern’, through a designerly and visual approach to knowledge building, communication and dissemination. On offer is also an instance of a performative way for design practice and research to explore and imagine, critically and constructively, the notions about the networked city and networked product, by actively participating in designing and making it bottom-up through the language of products. This is important because the value of the networked city is continually shaped through the use of everyday products and services and our interactions with them. On offer and revealed via use, in summary, is not just criticality, but also inspiring and intervening activity that marks interpersonal communicative exchanges via social media and their embodied effects within the context of the apparently mundane domestic setting of daily urban life.
Design Heuristics and Materiality
The design and mapping of Tre also represents a form of design heuristic, or ‘critical making’ (Ratto, 2011), that has enabled me to discover, learn and interpret the infrastructural landscape that Tre is engrained in by actively engaging hands-on with its materials and various human and non-human actors. Such a design heuristic must not be confused with the kind found in HCI and usability inspection, but can be seen as a kind of practice-based design: one that involves an active conversation with design materials (Schön, 1983) to learn about a larger context. Ratto (2011) highlights the importance of material engagement and investment to ‘care for’ the critical matter at hand. Hands-on conceptualising, designing, making and unpacking Tre has enabled me to engage with the critical matter of technologies and materials of the networked city differently than would have been the case by simply studying an existing product.
Designing Tre involved engaging with the physical materials of wood, PCBs, motors and wires, but also, as the uprooting account depicts, an array of intangible materials such as radio, electricity, security protocols, communication protocols, various programming languages, APIs, data formats, data centres, fibre optic signals and various communities of practice. Just like physical materials, these ‘immaterials’ (Jones, 2013) also have qualities, potentials, conditions and limitations that we have to work with and within. It is beyond the task of this article to describe these material qualities, as they all possess their own idiosyncratic ‘textures’ (Robles & Wiberg, 2010), tools and approaches. However, I argue – as in ANT tradition – that there is value in pointing at these materials and articulating their relationships, making them more visible, as one way to congeal new mental models and to gain better understanding and agency over the technological systems that we normally do not see- technology systems that we increasingly have to wrangle with as designers. Since the products and services that we design are increasingly composed of “dark matter” (Hill, 2012), the field of design needs to engage in providing new ways of seeing, understanding and asking deeper questions about the ontological nature of new and emerging products and services. In an urban planning perspective, Parks (2009) argues, “... it is important to devise other ways of visualizing and developing literacy about infrastructures and the relations that take shape through and around them” (Section 5, para 1). This is no less important in a design practice and research perspective. The uprooting performed in this article is one strategy to develop such literacy. Just as we have already exploded views of traditional products, we need to move towards ways of providing ‘extended’ views for emerging and networked products. We need such views that not only reveal the infrastructural and material but also make more apparent other invisible and intangible matters such as relational, social, temporal, strategic and political matters.
Design has a strong tradition of considering materials and objects, but as Kimbell (2010) notes,
The last two decades of academic design studies suggest otherwise; objects have been disappearing while other kinds of entity appear more and more in the cosmologies of designers. [...] Designers’ practices dematerialized into something called ‘design thinking’.
In design practice, I argue that we need to bring materiality back to design, even when dealing with the seemingly immaterial. Working with networked products is indeed a form of shaping with materials, even though they are hard to see or even recognise: this is in contrast to the tropes of immateriality and seamlessness that pervade the industry at large. Obscuring the seams, edges and grains of the foundational building blocks what we now take for granted as the ‘Internet’, leads to a lack of understanding and agency both for designers and the larger public sphere.
Unlike physical materials, ‘immaterials’ are not fixed nor stable. Importantly, they are subject to change after they are incorporated into a product. Yet, infrastructure and new invisible design materials also contain potentials that need to be explored and experimented with through design. This is both to inspire new solutions, as Nordby (2010) suggests, and, importantly, to foster greater agency for designers in questions of technological implementation.
From Star and Neumann’s (1996) social science perspective, “struggle with infrastructure is built into the very fabric of technical work”. For design, this struggle will only increase because our future everyday domestic products will be more deeply ingrained in the fabric of the networked city. As we have seen, we are not just limited by our imaginations, but by a rather wide range of unstable technologies, standards, communities, politics and notions that all make up the conditions and new materials for design. Hopefully, the uprooting in this article has highlighted how new product and interaction design practices are conditioned and entangled in underlying infrastructural and technological developments that reach back to the legacy of the submarine cable and radio pioneers, and face forward all the way to the development of new kinds of silicon-based microprocessors that have been vital in forming new communities of practice for the field of design.
There is little to gain from perceiving Tre as a magical etherial device connected to the ‘cloud’ and in thinking that when we design we are only “limited by our creativity and imagination” (Cisco, 2012). The uprooting presented in this article points to a messy and infinitely complex set of technologies that are always in motion. As designers we continuously have to negotiate our relations to them. This analysis highlights how hybrid products consist of an amazing amount of seams and actants. When we build an infrastructure into our products, we also embed its inherent brittleness and messiness, and these relations need to be continually maintained and negotiated (Bell & Dourish, 2006). We must realise as a consequence that what we design will always be a compromise based in the material reality of the situation. Rather than trying to smooth over the seams of such compromises, we should focus on making them legible and understandable, even though we are dealing with abstract notions of network connectivity or remote storage.
As Foursquare (2013) states in their API documentation, “Sometimes we may need to make breaking changes to an API”. Similarly, WiFi Security protocols come and go, and various platforms emerge and fade away. We continually have to adapt and re-design the product according to the changing ‘weather’ (Hill, 2013) of the material reality. This raises the question as to how we are to deal with this instability as designers, how we may indeed account for disruptive technologies, with changes of APIs and data granularity, with network breakdowns or the unruliness of radio signals and communication protocols. Perhaps, in reply, we should be open about how quickly these products might be obsolete, and allow for them to expire gracefully, or even act as facilitators for repurposing or extending them.
The perspectives and questions which this uprooting has brought forth have implications for design culture and practice in how we think and understand the network and its technologies and how they fundamentally change our understanding of how products work and could be designed. Designers should have a better understanding of the infrastructural and technological foundations upon which we build our products. This needs to be addressed in interaction design education and in current work on how we develop common practices and shared understandings about new and inherently invisible materials in interaction design. Only then may we more easily identify which materials we actually do have agency over, how we may shape with them and how different forms of infrastructure condition the products that we design.
Given these concerns, I close by echoing the words of the Finish architect Eliel Saarien: “Always design a thing by considering it in its next larger context — a chair in a room, a room in a house, a house in an environment, an environment in a city plan.” To this layer of contextual ecology, we might now add “a hybrid product in a networked city”.
Acknowledgements
This article is an outcome of the YOUrban project based at the Oslo School of Architecture and Design, Institute for Design. YOUrban is funded by the Norwegian Research Council. For further information about the project, please see http://yourban.no. I would like to extend my appreciation to my supervisor Andrew Morrison, and colleagues, Einar Sneve Martinussen and Timo Arnall, for their constructive and critical input, both in the writing of this article and the design of Tre. All illustrations are drawn by Ingrid Rognstad.
References
- Apple. (2012). iOS 4: Understanding location services. Retrieved May 22, 2012, from http://support.apple.com/kb/HT1975
- Armitage, T. (2009). Toiling in the data-mines: What data exploration feels like. Retrieved May 22, 2012, from http://berglondon.com/blog/2009/10/23/toiling-in-the-data-mines-what-data-exploration-feels-like/
- Arnall, T., & Martinussen, E. S. (2010). Depth of field: Discursive design research through film. FORMakademisk, 3(1), 100-122. Retrieved November 5, 2012, from http://journals.hioa.no/index.php/formakademisk/article/view/189/185
- Banham, R., & Sparke, P. (1981). Design by choice: Ideas in architecture. London, UK: Academy Ed.
- Bardzell, J., & Bardzell, S. (2013). What is “critical” about critical design? In W. E. Mackay, S. Brewster, & S. Bødker (Eds.), Proceedings of the CHI Conference on Human Factors in Computing Systems (pp. 3297-3306). New York, NY: ACM.
- Bawa-Cavia, A. (2011). Sensing the urban: Using location-based social network data in urban analysis. In Proceedings of the 1st Workshop on Pervasive and Urban Applications. San Francisco, CA. Retrieved November 5, 2012, from http://www.cavvia.net/media/SensingTheUrban-BawaCavia.pdf
- Bell, G., & Dourish, P. (2004). Getting out of the city: Meaning and structure in everyday encounters with space. In Proceedings of the 6th International Conference on Ubiquitous Computing. New York, NY: ACM.
- Bell, G., & Dourish, P. (2006). Yesterday’s tomorrows: Notes on ubiquitous computing’s dominant vision. Personal and Ubiquitous Computing, 11(2), 133-143. doi:10.1007/s00779-006-0071-x
- Berry, D. M. (2011). The philosophy of software: Code and mediation in the digital age. New York, NY: Palgrave Macmillan.
- Berry, D. M. (2012). Understanding digital humanities. New York, NY: Palgrave Macmillan.
- Berryman, M. (2011). This changes everything. Design Management Review, 22(4), 62-68. doi:10.1111/j.1948-7169.2011.00158.x
- Blaauw, G., & Brooks, F. P. (1997). Computer architecture: Concepts and evolution. Reading, MA: Addison-Wesley.
- Blanchette, J. -F. (2011). A material history of bits. Journal of the American Society for Information Science and Technology, 62(6), 1042-1057. doi:10.1002/asi.21542.
- Blum, A. (2012). Tubes: A journey to the center of the internet. New York, NY: Ecco.
- Bogost, I. (2012). Alien phenomenology, or, what it’s like to be a thing. Minneapolis, MN: University of Minnesota Press.
- Bowker, G. C., & Star, S. L. (1999). Sorting things out: Classification and its consequences. Cambridge, MA: MIT Press.
- Cisco. (2011). The internet of things [INFOGRAPHIC]. Retrieved April 27, 2012, from http://blogs.cisco.com/news/the-internet-of-things-infographic/#
- Crilly, N., Maier, A., & Clarkson, P. J. (2008). Representing artefacts as media: Modelling the relationship between designer intent and consumer experience. International Journal of Design, 2(3), 15-27.
- Davies, R. (2011). Buttons, behaviour, robots and toys. What happens when we put data in things. Retrieved June 25, 2012, from http://nextberlin.eu/2011/05/buttons-behaviour-robots-and-toys-what-happens-when-we-put-data-in-things/
- Dourish, P., & Bell, G. (2007). The infrastructure of experience and the experience of infrastructure: Meaning and structure in everyday encounters with space. Environment and Planning B: Planning and Design, 34(3), 414-430. doi:10.1068/b32035t
- Dunne, A. (2001). Design noir: The secret life of electronic objects. London, UK: August.
- Dunne, A., & Raby, F. (2007). Critical design FAQ. Retrieved November 28, 2012, from http://www.dunneandraby.co.uk/content/bydandr/13/0
- Foursquare. (2013). Versioning & internationalization. Retrieved March 28, 2013, from from http://developer.foursquare.com/overview/versioning
- Galloway, A. (2008). A brief history of the future of urban computing (Doctoral dissertation). Dept. Sociology & Anthropology, Carleton University, Ottawa, Canada.
- Giglio, M. (2010). Kokeshi. Pen pencil stencil. Retrieved June 26, 2012, from http://www.penpencilstencil.com/pencil.html
- Gillespie, T. (2010). The politics of “platforms.” New Media & Society, 12(3), 347.
- Greenfield, A. (2006). Everyware: The dawning age of ubiquitous computing. New York, NY: New Riders.
- Haram, G. (2009). Latour Litanies and Gibbon. Retrieved June 26, 2013, from http://doctorzamalek2.wordpress.com/2009/12/15/latour-litanies-and-gibbon/
- Hazenberg, W., & Huisman, M. (2011). Meta products: Building the internet of things. Amsterdam, The Netherlands: Bis Publishers.
- Hill, D. (2008). The street as platform. Retrieved April 26, 2012, from http://www.cityofsound.com/blog/2008/02/the-street-as-p.html
- Hill, D. (2012). Dark matter and trojan horses: A strategic design vocabulary. Moscow, Russia: Strelka Press.
- Hill, D. (2013). Little printer: A portrait in the nude. Retrieved June 30, 2013, from http://www.domusweb.it/en/design/2013/02/04/little-printer-a-portrait-in-the-nude.html
- Holmes, R. (2010). A preliminary atlas of gizmo landscapes. Retrieved May 23, 2012, from http://m.ammoth.us/blog/2010/04/a-preliminary-atlas-of-gizmo-landscapes.
- Humphreys, L. (2007). Mobile social networks and social practice: A case study of Dodgeball. Journal of Computer-Mediated Communication, 13(1), 341-360.
- Johnson, B. (2008). How one clumsy ship cut off the Web for 75 million people? Retrieved June 26, 2012, from http://www.guardian.co.uk/business/2008/feb/01/internationalpersonalfinancebusiness.internet
- Jones, M. (2011). Product sketch: Clocks for robots. Retrieved September 27, 2012, from http://berglondon.com/blog/2011/09/22/clocks-for-robots/
- Jones, M. (2013). Immaterials. Retrieved June 26, 2013, from http://berglondon.com/talks/immaterials/
- Kimbell, L. (2010). Design and STS: EASST 2010 conference, Trento. Retrieved June 12, 2013, from http://designleadership.blogspot.no/2010/09/design-and-sts-easst-2020-conference.html
- Kitchin, R., & Dodge, M. (2011). Code/space: Software and everyday life. Cambridge, MA: MIT Press.
- Knutsen, J., Martinussen, E. S., Arnall, T., & Morrison, A. (2011). Investigating an “internet of hybrid products”: Assembling products, interactions, services, and networks through design. Computers and Composition, 28(3), 195-204. doi:10.1016/j.compcom.2011.07.002
- Kopetz, H. (2011). Real-time systems: Design principles for distributed embedded applications (2nd ed.). New York, NY: Springer Verlag.
- Koskinen, I. K., Zimmerman, J., Binder, T., Redstrom, J., & Wensveen, S. (2011). Design research through practice: From the lab, field, and showroom. Waltham, MA: Morgan Kaufmann.
- Kuniavsky, M. (2010). Smart things: Ubiquitous computing user experience design. Burlington, MA: Morgan Kaufmann.
- Latour, B. (1999). Pandora’s hope: Essays on the reality of science studies. Cambridge, MA: Harvard University Press.
- Latour, B. (2005). Reassembling the social: An introduction to actor-network-theory. Oxford, UK: Oxford University Press.
- Latour, B. (2008). A cautious prometheus? A few steps toward a philosophy of design (with special attention to Peter Sloterdijk). In F. Hackne, J. Glynne, & V. Minto (Eds.), Proceedings of the International Conference of the Design History Society (pp. 2-10). Retrieved June 12, 2013, from http://www.bruno-latour.fr/node/69
- Martinussen, E. S. (2012). Making material of the networked city. In M. Hensel (Ed.), Design innovation for the built environment (pp. 235-247). London, UK: Routledge.
- Mahlknecht, G. (2010). Greg’s cable map. Retrieved November 11, 2012, from http://www.cablemap.info/
- Maxwell, J. C. (1865). A dynamical theory of the electromagnetic field. Philosophical Transactions of the Royal Society of London, 155, 459-512. doi:10.1098/rstl.1865.0008.
- Mitchell, W. J. (2004). Me++. The cyborg self and the networked city. Cambridge, MA: MIT Press.
- Morrison, A., Arnall, T., Knutsen, J., Martinussen, E. S. & Nordby, K. (2011). Towards discursive design. In N. Roozenburg, L. L. Chen, & P. J. Stappers (Eds.), Proceedings of the 4th Conference of the International Association of Society of Design Research [CD-ROM]. Delf, The Netherlands: TUDelft.
- Morozov, E. (2013). To save everything, click here: The folly of technological solutionism [Kindle Paperwhite version]. New York, NY: Public Affairs. Retrieved from Amazon.com
- Murray, J. H. (2012). Inventing the dedium: Principles of interaction design as a cultural practice. Cambridge, MA: MIT Press.
- Roving Networks (2012). Roving Networks | RN-131. Retrieved June 26, 2012, from http://www.rovingnetworks.com/products/RN_131
- Neumann, L. J., & Star, S. L. (1996). Making infrastructure: The dream of a common language. In J. Blomberg, F. Kensing, & E. A. Dykstra-Erickson (Eds.), Proceedings of the 4th Conference on Particaptory Design Conference (pp. 231-240). Palo Alto, CA: Computer Professional for Social Responsibility.
- Nike. (2012). Nike+ fuelband se: Motivation on your wrist. Retrieved July 6, 2012, from http://nikeplus.nike.com/plus/
- Nordby, K. (2010). Conceptual designing and technology: Short-range RFID as design material. International Journal of Design, 4(1), 29-44.
- Parks, L. (2009). Around the antenna tree: The politics of infrastructural visibility. Retrieved October 23, 2012, from http://flowtv.org/2009/03/around-the-antenna-tree-the-politics-of-infrastructural-visibilitylisa-parks-uc-santa-barbara/
- Ratto, M. (2011). Critical making: Conceptual and material studies in technology and social life. The Information Society, 27(4), 252-260.
- Robles, E., & Wiberg, M. (2010). Texturing the material turn in interaction design. In M. Coelho, J. Zigelbaum, H. Ishii, R. J. K. Jacob, P. Maes, … R. Wakkary (Eds.), Proceedings of the 4th International Conference on Tangible, Embedded, and Embodied Interaction (137-144). New York, NY: ACM.
- Samsung. (2011). Apps on your fridge. Retrieved April 27, 2012, from http://www.samsung.com/us/topic/apps-on-your-fridge
- Schön, D. A. (1983). The reflective practitioner: How professionals think in action. New York, NY: Basic Books.
- Sevaldson, B. (2010). Discussions & movements in design research. FORMakademisk, 3(1). 8-35. Retrieved July 6, 2012, from https://journals.hioa.no/index.php/formakademisk/article/view/137/0
- Shedroff, N. (2000). Information interaction design: A unified field theory of design. In R. Jacobson (Ed.), Information design (pp. 267-292). Cambridge, MA: MIT Press.
- Star, S. L. (1999). The ethnography of infrastructure. American Behavioral Scientist, 43(3), 377-391.
- Stephenson, N. (1996). Mother earth mother board. Retrieved May 22, 2012, from http://www.wired.com/wired/archive/4.12/ffglass_pr.html
- Thrift, N. J. (2008). Non-representational theory: Space, politics, affect. London, UK: Routledge.
- Tweney, R. D. (2002). Epistemic artifacts: Michael Faraday’s search for the optical effects of gold. In L. Magnani & N. J. Nersessian (Eds.), Model-based reasoning: Science, technology, values (pp. 1887-1927). New York, NY: Kluwer Academic.
- U.S. Department of Commerce. (2003). United States frequency allocations. Retrieved October 18, 2012, from http://www.ntia.doc.gov/files/ntia/publications/2003-allochrt.pdf
- Vallgårda, A., & Sokoler, T. (2010). A material strategy: Exploring material properties of computers. International Journal of Design, 4(3), 1-14.
- Yaneva, A. (2009). Making the social hold: Towards an actor-network theory of design. Design and Culture, 1(3), 273-288.
- Webb, M. (2011). Announcing little printer and BERG cloud. Retrieved June 26, 2012, from http://bergcloud.com/2011/11/29/announcing-little-printer-and-berg-cloud/
- Weiser, M. (1991). The computer for the 21st century. Scientific American, 265(3), 94-104.
- Wenger, E. (1998). Communities of practice: Learning, meaning, and identity. New York, NY: Cambridge University Press.
- Wisneski, C., Ishii, H., Dahley, A., Gorbet, M., Brave, S., Ullmer, B., & Yarin, P. (1998). Ambient displays: Turning architectural space into an interface between people and digital information. In N. A. Streitz, S. Konomi, & H. J. Burkhardt (Eds.), Proceedings of the 1st International Workshop on Cooperative Buildings, Integrating Information, Organization, and Architecture (pp. 22-32). London, UK: Springer-Verlag.
- Withings. (2011). Bodyscale. Retrieved June 26, 2012, from http://my.withings.com/static/faq/pdf/FAQ_en.pdf
- Wolny, P. (2012). Foursquare and other location-based services: Checking in, staying safe, and being savvy. New York, NY: Rosen Central.